Making an App: Transforming a Physical ADHD / LD Experience into a Mobile UX
[Editor’s Note: This is the latest in a series of blog posts about our collaboration with Eye to Eye, a national nonprofit dedicated to improving the life of every person with a learning disability (LD / ADHD). Our goal for the Making an App series is to help spread the word about Eye to Eye’s important work — and offer a behind-the-scenes look at how an idea becomes an app.]
One in five students has a learning disability. The heartbreaking reality is that millions of students who “learn differently” are simply left to struggle. Without the special attention or help they need to thrive, they must negotiate their own paths in traditional schools today.
Some students with LD / ADHD are fortunate enough to attend a school with an Eye to Eye chapter, which offers students a community, including a place to gather and support one another in person. Eye to Eye also provides each middle school student a mentor, who is an older high school or college student with a similar learning difference such as dyslexia or ADHD. These mentors have built strong social-emotional skills that have helped them work through personal challenges. They offer hope and strategies for success to their mentees. Through 18 weekly meetings, this research-based arts methodology inspires students with LD / ADHD to see and reach their true potential year after year.
MAKING AN APP: A blog series about our project with Eye to Eye
However, the reach of Eye to Eye is currently limited by geography. Only students who can physically attend an Eye to Eye chapter, or connect with an Eye to Eye Diplomat, are able to benefit from it directly. That’s where our ongoing work with Eye to Eye comes into play. The iPhone app we’re building aims to extend Eye to Eye’s reach by providing more students with access to the program, without having to live near the 60+ chapter locations spread across 20 states in the U.S.
So, just how do you take a very physical experience and transform it to a digital one? After all, how you interact with a phone is very different from how you might participate, live, in a program within a physical classroom. That is the app’s user experience (UX) design challenge. And this is how we’re working to solve it:
Understanding the strengths and limitations of mobile
An app-based experience has obvious limitations when you compare it to an offline experience, especially as you think about human interaction in a learning environment. But mobile also has some tremendous advantages that lend itself well to the Eye to Eye mission of helping people with LD and ADHD feel fully accepted, valued, and respected — not just out in the world, but within themselves.
For one, mobile can be very personal, and a student with LD / ADHD who is shy or afraid can start using the mobile program on their own, without any help. Second, the barrier to download and try an app is small – much smaller than showing up at a physical location and committing to a long-term program. The third benefit of mobile goes beyond any specific app. The mobile phone itself offers a variety of useful tools – and an app that helps users become more comfortable with that toolset can be beneficial.
A personal, yet connected experience
Sometimes, the best decisions we make about an app’s UX are the things we decide NOT to do. In the case of the Eye to Eye app, we decided very early on in the process not to try and recreate the mentee-mentor relationship. This is something best done in a face-to-face setting, and a mobile equivalent would not do it justice. Instead, we focused on making the mobile curriculum something a student can do mostly by themselves. In a setting where they feel safe – where no one will judge them – the student can use the app to look deeper into themselves and see how they are unique beyond just their LD / ADHD label.
In an app, there would be no one-to-one mentor-mentee relationship, and no one physically with the student as they go through this mobile course. Instead, we wanted to create another way to guide the user and help them feel connected with the larger LD / ADHD community.
We did this by creating a series of digital projects, called quests, that follow the principles of Eye to Eye’s 18-week program, but also featured integrated video messages from mentors. Instructional videos at the start of each quest guide the user and help provide inspiration with sample artwork. As each quest is completed, a congratulatory video offers encouragement and supportive messages about thriving with LD / ADHD. The mentors in the video proclaim, “You have no idea how able you are and how able we are together!” Completed quests get added to the student’s “My Advocacy Plan” (MAP), a self-advocacy tool that all Eye to Eye mentees create to explain who they are and their learning needs.
Since the app offers no physical classroom, nor a timer, we needed to devise another mechanism to simplify how a user can find, learn about, and start the quests. This has been the most rewarding part of the challenge for me, because with mobile, there are so many options to explore.
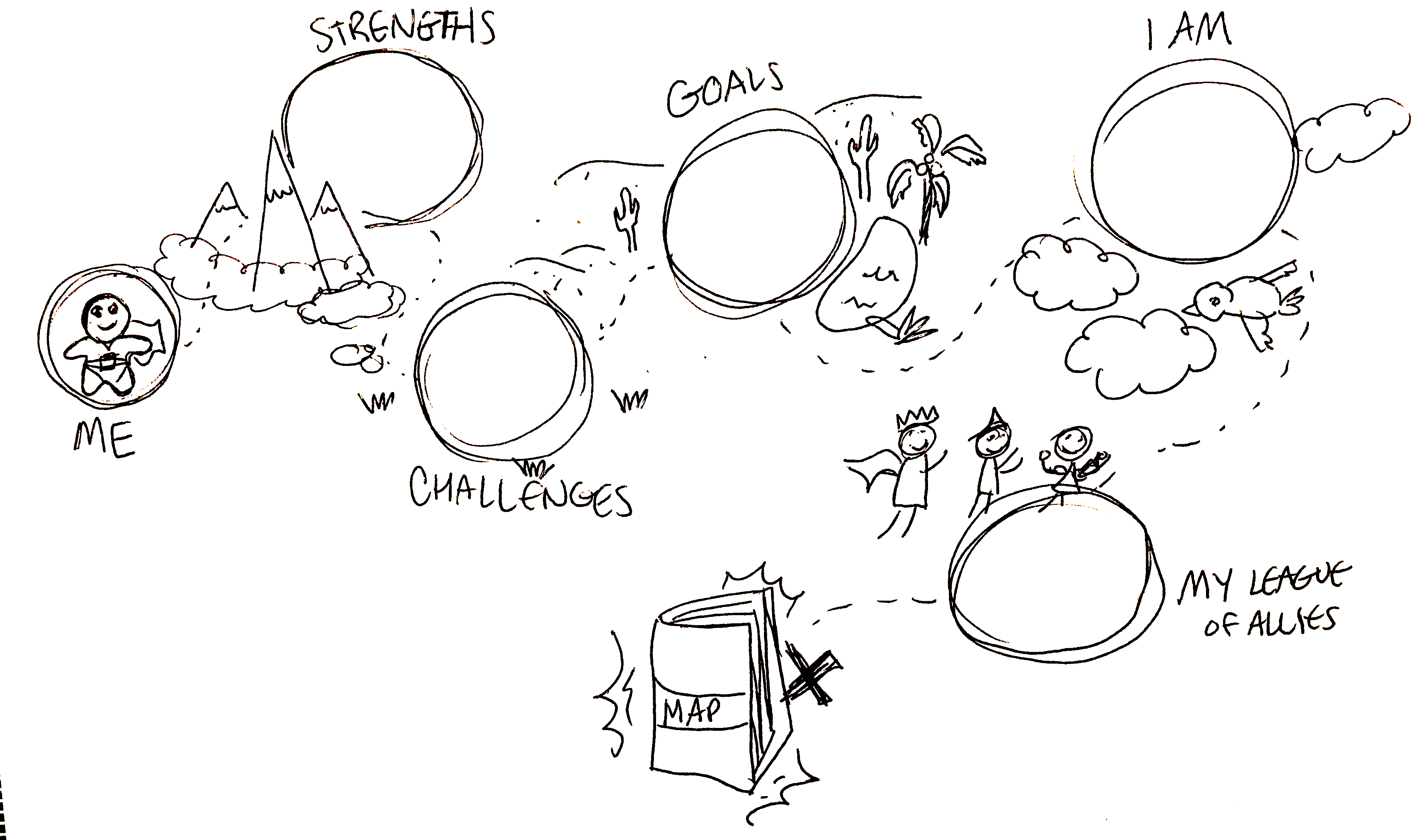
We went through a few UX iterations before landing on our quest navigation. At first, I’d envisioned a world map like Super Mario where each quest could be a point on the trail. At the end of the trail, users would find their MAP as the final treasure or castle. We sketched up some fun ideas about going through the mountains, desert, and ending up at the oasis.
After going through this exercise, we realized this approach has drawbacks. For one, it isn’t very scalable. If Eye to Eye decides to add more quests in the future, there wouldn’t be a clear location to add to them, so we would need to redesign this trail. Another drawback: this approach doesn’t effectively highlight the artwork the student created throughout their journey.
So, we took a simpler approach, using a carousel concept that makes it simple to add or remove quests at any time. This approach includes the completed artwork at the highest level so that the user can easily see their work and show it to friends, teachers, and family. It’s as easy as swiping through photos on your phone. This approach wasn’t as whimsical as the Super Mario-inspired world map, but it ultimately led to a much better user experience.
Reaching as many people as possible
In designing the mobile app, we wanted to remove all the barriers to entry — making it as simple as possible to get started. Just download the app and jump into the content. No account signup needed.
We also wanted to avoid requiring lots of physical arts supplies. In the Eye to Eye classroom setting, these art supplies are made available, but to an individual at home, this might not be the case. We made sure each quest was something that could be done digitally, without special trips to buy supplies at the store. This was a big and fascinating challenge, to re-imagine the current E2E curriculum on the mobile phone. We took physical art concepts and transformed them into digital exercises.
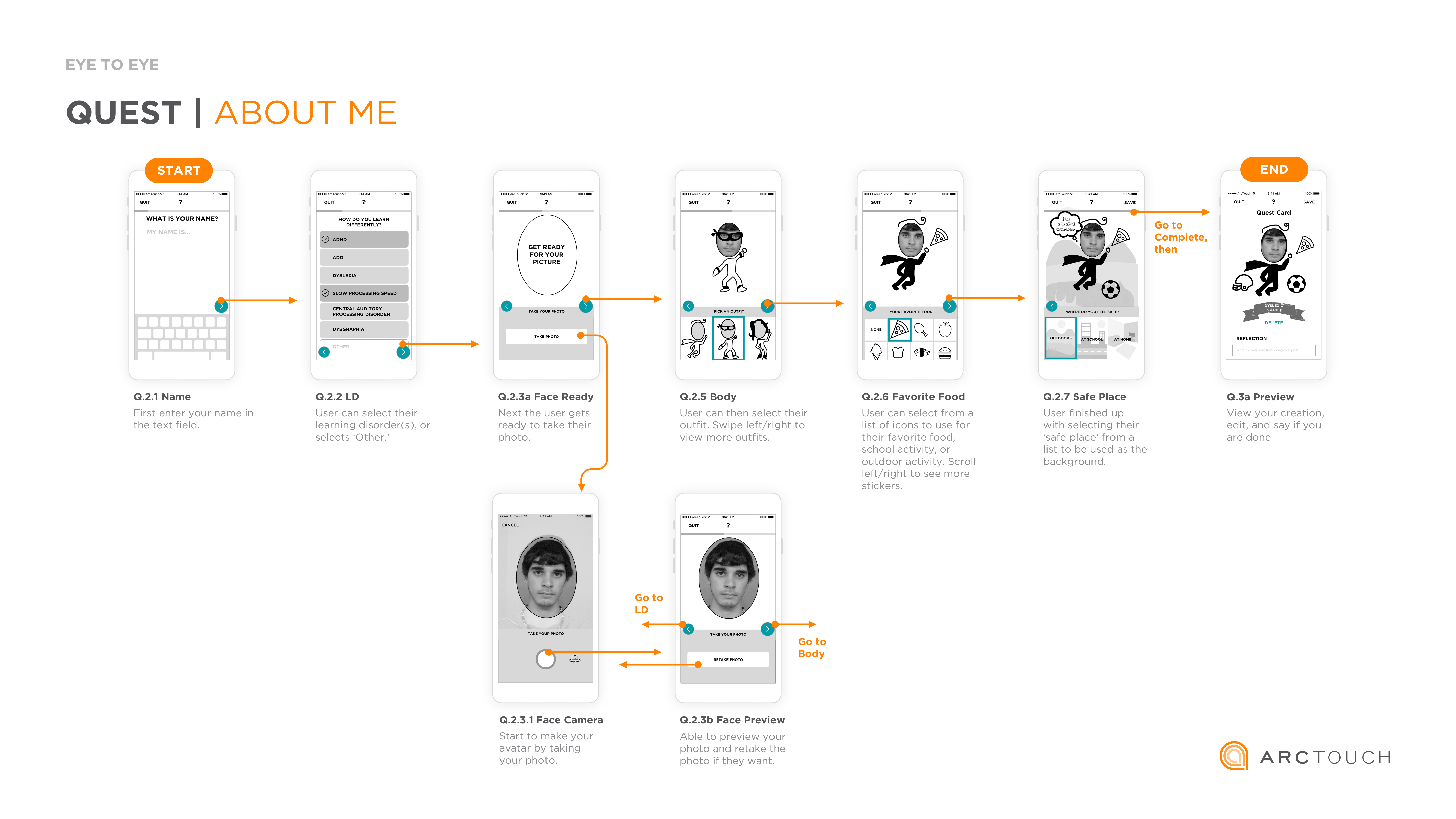
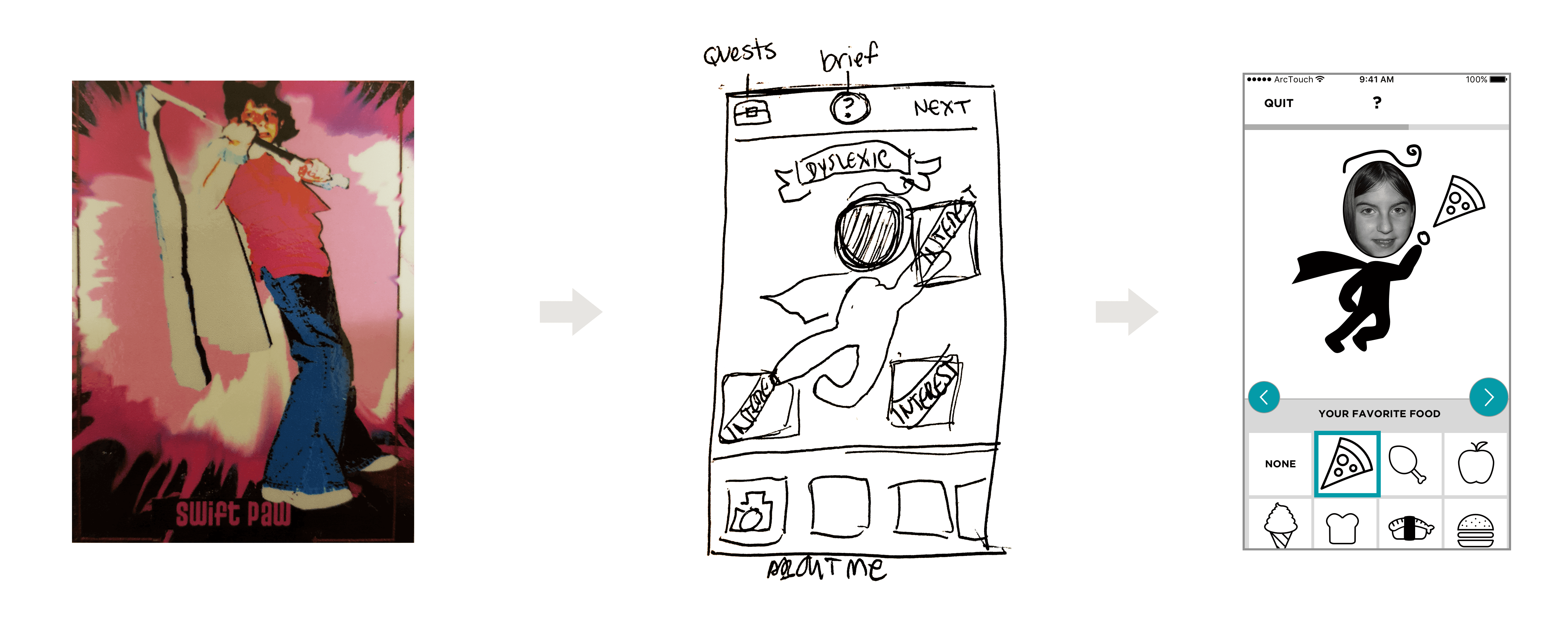
As an example, during the first week in the physical classroom setting, the student dresses up as a superhero, takes a picture, then turns it into a trading card. Our initial concept for the digital version of this quest was to have users draw themselves and add digital stickers to this drawing. But, this idea would require a steeper learning curve for users and be more difficult to design and develop. So we instead streamlined the idea to one that showcased what makes the user unique, instead of relying on the student’s artistic phone drawing talent.
Each of our initial ideas had its pros and cons, but the one we chose to pursue is both simple and effective. We designed sticker-sets and badges of various items with which to create the user’s avatar. We allow the student to select from these ready-made choices, or let them enter their own custom option.

Example of an Eye to Eye project and how it’s transformed from a photograph (left) into a digital piece within the Eye to Eye app.
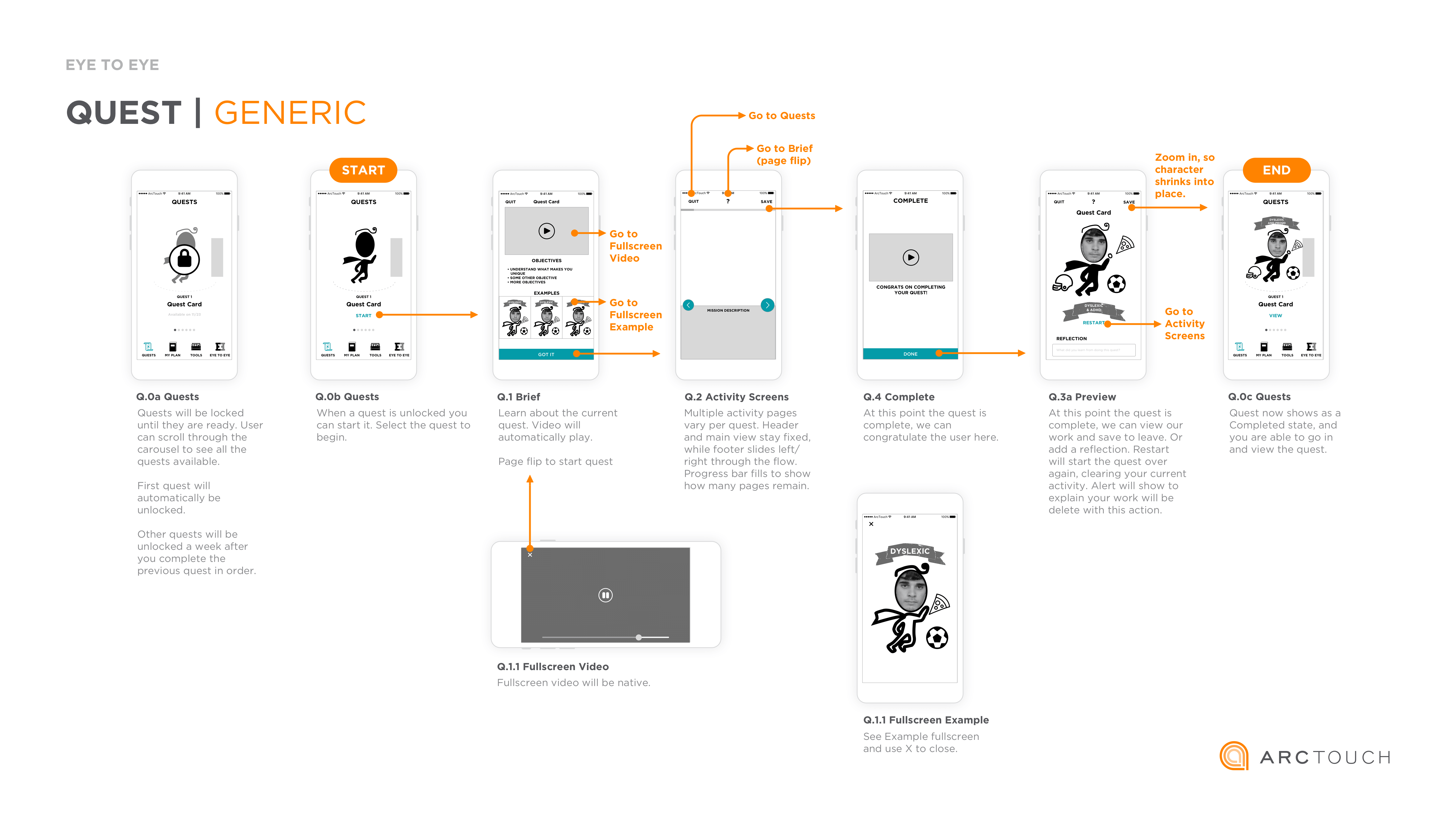
For the remainder of the quests, we conceptualized most by sketching up some ideas based on input from both our internal team and Eye to Eye. When our collective team was happy with the sketches, we brought them into wireframe form and went through several revisions with the greater ArcTouch creative team.
We focused on how to guide users through each quest — ensuring that it’s always clear what to do next — and making sure the user won’t have too many distractions at once. To do this, we emphasized consistency across quests — with common tools and navigation paradigms in all the exercises so that they become familiar as users progress through the quests.
Establishing this consistency is probably what took the longest to get right, since the quests are all very different. It’s crucial for any app to nail this aspect of UX to ensure a unified experience. We labored over the nitty-gritty details of the quests, such as defining the language for the button to get out of any quest activity. Should it say “Home,” “Back to quests,” “Cancel,” or maybe just be an icon? We agreed on “Exit,” as it’s a more direct and universally understood word that users would expect to take them out of the exercise. Within each quest, we constructed a linear navigation structure that progressively directs the user through the activity, while also allowing them to go back to make changes to their work at any time.
The mobile phone as a tool
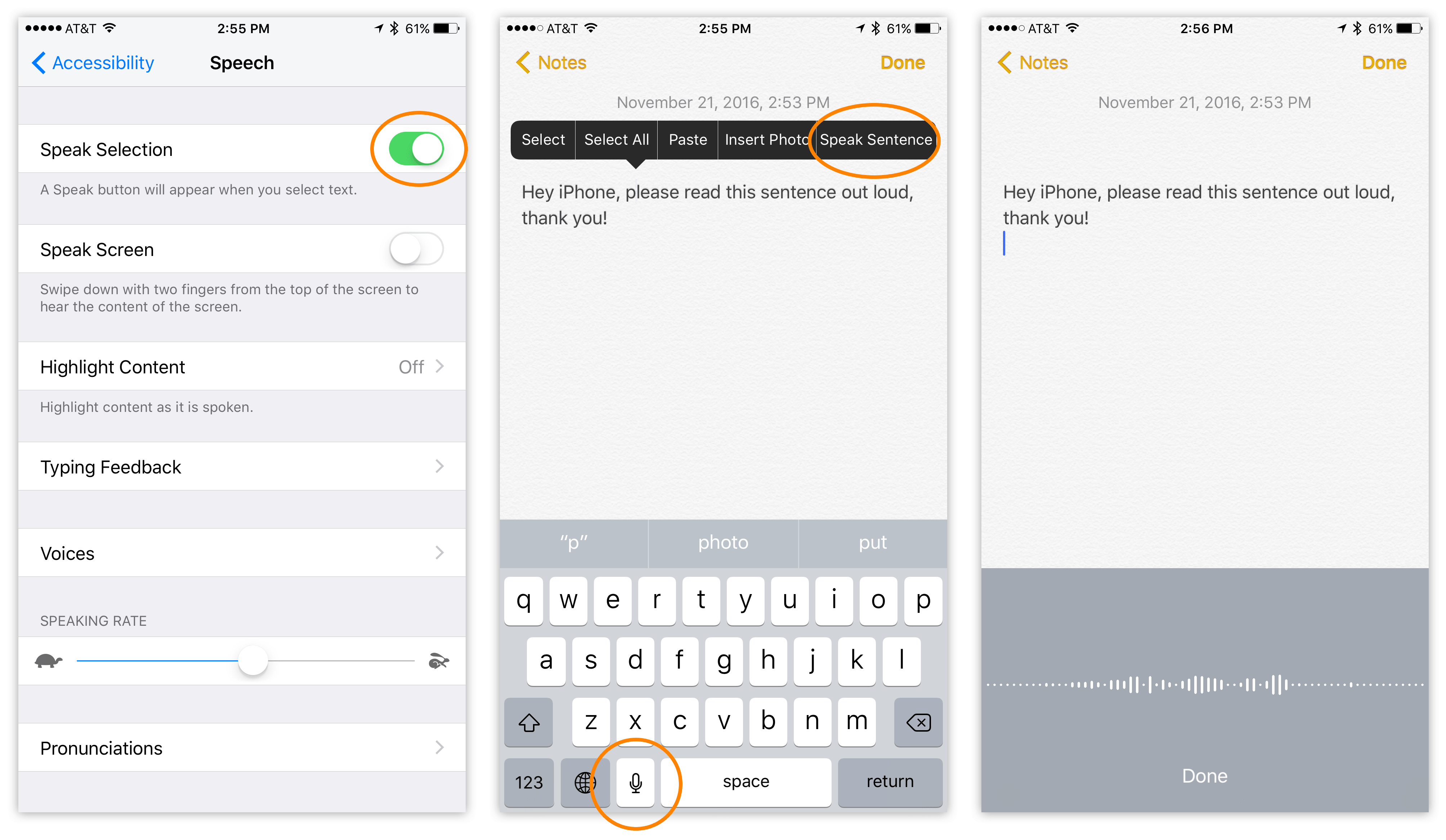
A major benefit of bringing the Eye to Eye experience to the phone is to help students learn how powerful the mobile device really is — even beyond the app. We built the iPhone’s native Accessibility features into the app so users could become more familiar with these tools, and use them in other aspects of their life. We also added a Tools page that’s one of the main sections of the app. This acts as a central location to browse other helpful apps and websites for those with LD / ADHD. A dictation feature, again using native iOS controls, allows students to input text through voice command, and have text read aloud. Many iPhone users overlook this feature. We wanted to highlight it so that students can use this feature whenever they need it, regardless of what app they are in.

With iOS Accessibility features such as speech dictation built into the Eye to Eye app, users can learn how to use these features on their phone.
Another outcome of the physical Eye to Eye program is focused on creating the student’s Advocacy Plan. This plan is the key for the student to find accommodations at any school — regardless of whether there’s an official Eye to Eye chapter. It can be used for educational planning meetings, as part of an Individualized Education Plan (IEP), or 504 Plan, and for parent-teacher conferences. All of the art projects from the completed quests are automatically brought into their advocacy plan, with no extra effort on the student’s part. The app streamlines the process of creating the plan so the student can focus on the projects — but will have the Advocacy Plan to present to parents, teachers and school administrators.
UX defined. One step closer to a finished app
Defining an app’s UX — and aligning all stakeholders — is always a big milestone during app development. Once that is set, our team shifts focus toward development and bringing the vision for the app to life. Through this blog series, we’ll continue to keep you posted as we, and our friends at Eye to Eye, prepare to launch the app.
Working on a project like this really provides insight to the lives it will touch and how the world will benefit. Students with LD / ADHD, regardless of their location, can use this app to open doors they thought were shut, expanding their learning possibilities, and building their self-esteem and self-advocacy skills. It’s inspiring work.